상권's
TIL 75 (this) 본문

오늘은 앞 선 TIL 72 (클래스)를 학습하면서 나왔던 this에 대해서 학습해보았습니다. 코드스테이츠를 수료하면서 함수형 프로그래밍을 집중적으로 학습하다보니 this를 이용한 경험은 많이 없었습니다. 단순히 객체지향으로 프로그래밍을 할 때 이렇게 내부의 값을 호출한다? 이정로도 학습만 하고 넘어갔었습니다. 취직을 한다면 언제 어디서 class로 구현한 코드를 볼지 몰라서 수료 이후에 객체형 프로그래밍에 대해서도 꾸준히 학습하고 있습니다.
먼저 this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수입니다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있습니다.
이러한 this 바인딩은 함수 호출 방식에 따라 동적으로 결정됩니다.
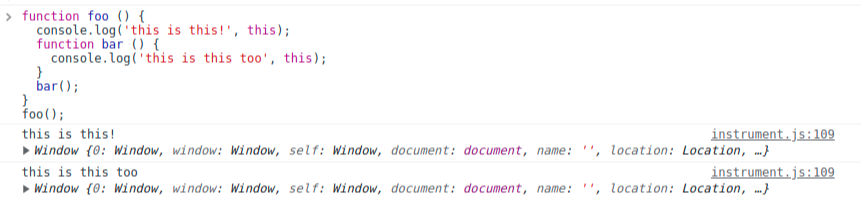
먼저, 일반 함수 호출의 경우에는 this에 전역 객체가 바인딩됩니다.

전역 함수인 foo뿐만 아니라 중첩 함수인 bar 또한 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩됩니다. 하지만 앞 선 말씀드렸던 것처럼 자기 참조 변수이기 때문에 객체를 생성하지 않는 일반 함수에서는 this가 의미가 없습니다.
반면 생성자 함수 내부의 this에는 생성자 함수가 생성할 인스턴스가 바인딩됩니다. 여기서 생성자 함수란 이름 그대로 객체(인스턴스)를 생성하는 함수입니다.
function Person(name) {
this.name = name;
this.introduce = function () {
return (`제 이름은 ${this.name}입니다.`);
};
}
const person1 = new Person('gildong');
const person2 = new Person('sangown');
console.log(person1.introduce()); // '제 이름은 gildong입니다.'
console.log(person2.introduce()); // '제 이름은 sangown입니다.'위의 코드처럼 new 연산자를 이용해서 호출하면 생성자 함수로 동작할 수 있습니다.
마지막으로 메서드에서 호출할 경우, 해당 메서드를 호출한 객체가 바인딩됩니다.
const sangkwon = {
firstName : 'kim',
introduce() {
return this.firstName;
}
};
console.log(sangkwon.introduce());이는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다는 뜻입니다.
const person1 = {
name : 'sangkwon',
introduce() {
return this.name;
}
};
console.log(person1.introduce()); // 'sangkwon'
const person2 = {
name : 'gildong'
};
person2.introduce = person1.introduce;
console.log(person2.introduce()); // 'gildong'
const introduce = person1.introduce;
console.log(introduce()); // ''이처럼 person1에서 introduce가 정의되어있지만, 이를 person2 객체의 프로퍼티로 할당할 경우, 리턴되는 값이 바뀌게 됩니다. 그리고 마지막 코드처럼 일반함수처럼 호출하게 되면 window.name이 되어 빈 값이 리턴하게 됩니다. 여기서 ''인 것은 부라우저 환경에서 브라우저 창의 이름을 나타내는 빌트인 프로퍼티인 window.name으로 기본값이 ''입니다.
오늘은 this의 사용방법에 따른 바인딩을 학습해보았습니다. 간단하게 학습을 하긴 했지만, 이러한 학습을 시작으로 더 다양한 코드를 구현할 수 있는 개발자가 될 수 있도록 노력하겠습니다.
'~2022 작성 글 > TIL' 카테고리의 다른 글
| TIL 77 (개인프로젝트 Swagger 진행상황) (0) | 2022.04.13 |
|---|---|
| TIL 76 (개인 프로젝트 진행 상황과 React-router-dom v6 useNavigate, useLocation, useHistory) (0) | 2022.04.11 |
| TIL 74 (Nodemon Error) (0) | 2022.04.01 |
| TIL 73 (Swagger) (0) | 2022.03.28 |
| TIL 72 (클래스) (0) | 2022.03.22 |




