상권's
TIL 42 (CSRF, session, HTTPS)(2021.11.22) 본문
문제
정수를 요소로 갖는 배열과 특정 구간을 입력받아, 해당 구간 내에서 최소값을 리턴해야 합니다.
Advanced
Advanced1: 주어진 배열에서 특정 구간의 최소값을 구하는 단순한 알고리즘은 단순 순회(O(N))입니다. 같은 배열에 대해서 다양한 구간에 대한 최소값을 구할 경우, 단순 순회는 O(N^2) 입니다(구간의 개수도 N개라 가정할 경우). 적절한 자료구조를 통해 이와 같은 구간 조회에 대한 반복 작업을 효율적(O(N * logN))으로 수행할 수 있습니다. 구간 트리(segment tree)에 대해서 학습하시고, Advanced 테스트 케이스를 통과해 보시기 바랍니다.트리를 객체 또는 배열로 구현할 수 있습니다. 객체로 구현하는 것이 보다 직관적이기 때문에 객체로 먼저 도전하시기 바랍니다. 레퍼런스는 모두 주어집니다.구간의 최대값, 합도 동일한 로직으로 구현하면 됩니다.
// let [a, b] = ranges;
// let first = arr.slice(...a)
// let second = arr.slice(...b)
// let result = []
// result.push(Math.min(...first))
// result.push(Math.min(...second))
// return result;
// advnaced 는 시간 초과로 실패
// 트리로 만들어야 한다.
// 객체로 만든다면, 키 값은 어떤 게 되면 좋을까?
// 구간으로 한다면 0 ~ length - 1
// 0 ~ middle, middle ~ tail
// 가장 작은 수를 키값으로 둔다면? => 구간 별로 어떻게 찾을 수 있을까?const rangeMinimum = function (arr, ranges) {
// ts: tree start. te: tree end
// arr의 ts부터 te까지를 tree로 만든다.
const createMinTree = (arr, ts, te) => {
if (ts === te) {
return { value: arr[ts] };
}
const mid = parseInt((ts + te) / 2);
const left = createMinTree(arr, ts, mid);
const right = createMinTree(arr, mid + 1, te);
return {
value: Math.min(left.value, right.value),
left,
right,
};
};
const tree = createMinTree(arr, 0, arr.length - 1);
// const arr = [1, 3, 2, 7, 9, 11];
// tree = {
// value: 1,
// left: {
// value: 1,
// left: { value: 1, left: { value: 1 }, right: { value: 3 } },
// right: { value: 2 }
// },
// right: {
// value: 7,
// left: { value: 7, left: { value: 7 }, right: { value: 9 } },
// right: { value: 11 }
// }
// }
// rs: range start, re: range end
// 각 부분에 맞춰서 작은 수를 갖고 온다.
// ts 0, te 2, rs 1 re 4, tree.left 첫번째꺼 false && true => false 두번째꺼 false || false => mid 1
// 0, 1, rs 1, re 4, tree.left.left 첫번째꺼 false && true => false 두번째꺼 false || false => mid 0
// 0, 0, 1, 4 tree.left.left.left 두번째가 true Number.MAX_SAFE_INTEGER
// 1, 1, 1, 4 tree.left.left.right 첫번째가 true tree value
// 2, 2, rs 1, re 4, tree.left.right 첫번째가 true tree value
// ts 3, te 5, rs 1 re 4, tree.right 첫번째 두번째 false => mid 4
// 3, 4, 1, 4 tree.right.left 첫번째 true => tree value
// 5, 5, 1, 4 tree.right.right 첫번째 false 두번째 true Number.MAX_SAFE_INTEGER
const findMin = (ts, te, rs, re, tree) => {
// 현재 tree와 구간이 정확히 일치하거나
// 구간이 tree를 포함할 경우
if (rs <= ts && te <= re) { // range 안에 트리가 있거나, 같거나
return tree.value;
}
// 현재 tree에 주어진 구간이 겹치지 않는 경우
if (te < rs || re < ts) { // range가 ts~ te 바깥에 있을 경우, range 시작 점이 te 보다 크거나, range의 끝 지점보다 ts가 크거나
return Number.MAX_SAFE_INTEGER;
}
// 겹치는 부분이 존재하는 경우
const mid = parseInt((ts + te) / 2);
return Math.min(
findMin(ts, mid, rs, re, tree.left),
findMin(mid + 1, te, rs, re, tree.right)
);
};
const mins = ranges.map((range) => {
const [start, end] = range;
return findMin(0, arr.length - 1, start, end, tree);
});
return mins;
};
const arr = [1, 3, 2, 7, 9, 11];
const mins = rangeMinimum(arr, [
[1, 4],
[0, 3],
]);
console.log(mins);
최대한 레프런스는 안 보고, 구글링을 해서라도 이해를 하려고 했는데 그러질 못해서 레프런스를 토대로 해당 문제를 이해해봤습니다. 아직 코드를 구현하는 데에는 어려움이 있어 최대한 빠르게 학습을 한 후, 저만의 코드로 구현이 가능해질 때, 그 때 다시 올리도록 하겠습니다.
HTTPS 프로토콜
HTTPS는 Hyper Text Transfer Protocol Secure Socket layer 의 약자입니다. HTTP over SSL(TLS), HTTP over Secure라고 부르기도 합니다.
HTTPS는 HTTP 요청을 SSL 혹은 TLS라는 알고리즘을 이용해, HTTP 통신을 하는 과정에서 내용을 암호화하여 데이터를 전송하는 방법입니다.
인증에서 HTTPS 프로토콜을 사용해야만 하는 이유는 HTTP보다 상대적으로 안전한 방법이고, 데이터 제공자의 신원을 보장받을 수 있기 때문입니다.
데이터 제공자의 신원을 확인하고 보장받는 게 인증에서 중요한 이유는 다음과 같습니다.
- 클라이언트는 데이터 제공자가 제공해 준 데이터를 사용할 수밖에 없습니다. 클라이언트는 서버에 데이터 요청을 하고 이후 받은 데이터를 이용해서 화면을 렌더링하는 등의 작업을 해야 합니다.
- 그렇기 때문에 요청 및 응답을 중간에서 가로채는 중간자 공격에 취약합니다. '중간자 공격'은 클라이언트와 서버 사이에서 공격자가 서로의 요청, 응답의 데이터를 탈취 및 변조하여 다시 전송하는 공격입니다.물론 중간자 공격으로 인해 이런 추가 데이터 또한 변조할 수 있습니다. 따라서 해당 데이터를 암호화시키는 작업이 필요합니다.
- 데이터가 중간에 다른 도메인을 거쳐서 전달되기 때문에 서버가 해당 데이터는 https://example.com 도메인에서 제공되었습니다.라는 추가 데이터를 응답 객체에 실어 보낸다면 '중간자 공격'으로 인해 다른 도메인에서 데이터를 받은 클라이언트는 데이터를 제공한 도메인과 전달받은 내용의 도메인을 비교하여 '중간자 공격'이 존재하는지 아닌지 확인할 수 있습니다.
암호화
HTTPS 프로토콜의 특징 중 하나는 암호화된 데이터를 주고받기 때문에, 중간에 인터넷 요청이 탈취되더라도 그 내용을 알아볼 수 없습니다.
인증서
HTTPS 프로토콜의 또 다른 특징 중 하나는 브라우저가 응답과 함께 전달된 인증서 정보를 확인할 수 있다는 점입니다.
hashing이란,
어떠한 문자열에 '임의의 연산'을 적용하여 다른 문자열로 변환하는 것
1. 모든 값에 대해 해시 값을 계산하는데 오래 걸리지 않아야 한다.
2. 최대한 해시 값을 피해야 하며, 모든 값은 고유한 해시 값을 가진다.
3. 아주 작은 단위의 변경이라도 완전히 다른 해시 값을 가져야 한다.
What is hashing? 출처
Hashing은 다양한 유형 입력의 진위와 무결성을 검증하는 데 사용할 수 있는 암호화 프로세스이다. 데이터베이스에 일반 텍스트 암호를 저장하지 않기 위해 인증 시스템에서 널리 사용되지만 파일, 문서 및 기타 유형의 데이터를 검증하는 데도 사용된다. 해싱 기능을 잘못 사용하면 심각한 데이터 침해로 이어질 수 있지만 애초에 중요한 데이터를 보호하기 위해 해싱을 사용하지 않는 것은 더 나쁘다.
salt
암호화해야 하는 값에 어떤 '별도의 값'을 추가하여 결과를 변형하는 것
1. 암호화만 해놓는다면 해시된 결과가 늘 동일 => 해시된 값과 원래 값을 테이블(레인보우 테이블)로 만들어서 decoding 해버리는 경우 발생
2. 원본값에 임의로 약속된 '별도의 문자열'을 추가하여 해시를 진행한다면, 기존 해시값과 전혀 다른 해시값이 반환되어 알고리즘이 노출되더라도 원본값을 보호할 수 있도록 하는 안전 장치
3. 기존 : (암호화 하려는 값) => (hash 값)
salt 사용: (암호화 하려는 값) + (salt 용 값) => (hash 값)
주의사항
1. salt는 유저와 패스워드 별로 유일한 값을 가져야 합니다.
2. 사용자 계정을 생성할 떄와 비밀번호를 변경할 때 마다 새로운 임의의 salt를 사용해서 해싱해야 합니다.
3. salt는 절대 재사용하지마 말아야 합니다.
4. salt는 DB의 유저 테이블에 같이 저장되어야 합니다.
solt는 암호학에서 데이터, 암호 또는 암호를 해시하는 단방향 함수의 추가 입력으로 사용되는 임의의 데이터이다. salt는 보관 시 비밀번호를 보호하기 위해 사용된다. 역사적으로 암호의 암호 해시 함수만 시스템에 저장되었지만 시간이 지남에 따라 해시가 동일하기 때문에 중복되거나 공통적인 암호로부터 보호하기 위한 추가적인 안전 장치가 개발되었다. salt가 그러한 방법 중 하나이다.
Cookie
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다.
브라우저는 그 데이터 조각들을 저장해 놓았다가(쿠키는 서버에서 클라이언트에 데이터를 저장하는 방법의 하나입니다.), 동일한 서버에 재 요청 시 저장된 데이터를 함께 전송합니다.
쿠키는 두 요청이 동일한 브라우저에서 들어왔는지 아닌지를 판단할 때 주로 사용합니다.
이를 이용하면 사용자의 로그인 상태를 유지할 수 있습니다. 상태가 없는(stateless) HTTP 프로토콜에서 상태 정보를 기억시켜주기 때문입니다.
* 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없습니다. 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있습니다.
쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함됩니다.
쿠키는 주로 세 가지 목적을 위해 사용됩니다
1. 세션 관리(Session management)서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등의 정보 관리
2. 개인화(Personalization)사용자 선호, 테마 등의 세팅
3. 트래킹(Tracking)사용자 행동을 기록하고 분석하는 용도
주로 사용되는 쿠키 옵션
1. Domain
쿠키가 적용되어야 하는 호스트를 지정. 지정되어 있지 않으면 현재 문서 URI를 기준으로 적용됩니다
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않습니다.
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면
여기에서 Domain은 localhost.com이 됩니다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있습니다.
아래에 해당 옵션을 사용해서 실제로 구현한 코드를 첨부했습니다.
2. Path
세부 경로는 서버가 라우팅할 때 사용하는 경로입니다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path,
세부 경로는 /users/login이 됩니다. 명시하지 않으면 기본으로 / 으로 설정되어 있습니다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있습니다. 즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능합니다.
3. MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션입니다.
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션입니다.
Expires 은 MaxAge와 비슷합니다. 다만 언제까지 유효한지 Date를 지정합니다. 이때 클라이언트의 시간을 기준으로 합니다.
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴됩니다.
하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있습니다.
4. Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있습니다.
5. HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가합니다.
명시되지 않는 경우 기본으로 false로 지정되어 있습니다. 만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약합니다.
6. SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 됩니다.
사용 가능한 옵션은 다음과 같습니다.
- Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있습니다.
- Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
- None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다.
- 이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말합니다.
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 됩니다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 됩니다.
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있습니다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험합니다.
Access-Control-Allow-Credentials 출처
응답헤더 Access-Control-Allow-Credentials 는 Request.credentials가 "include" 일때, 브라우저들이 응답을 프론트엔드 자바스트립트 코드에 노출할지에 대해 알려줍니다.
요청의 자격증명 모드가 (Request.credentials)가 "include" 일 때, Access-Control-Allow-Credentials 값이 true 일 경우에만 브라우저들은 프론트엔드 자바스트립트에 응답을 노출 할 것입니다.
Credentials은 쿠키, authorization 헤더들 또는 TLS 클라이언트 인증서입니다.
사전 요청의 응답으로 사용할 때, 실제 요청에서 자격증명을 이용할 수 있는지에 대해서 알려줍니다. 심플한 GET 요청은 사전 요청하지 않으므로, 자격증명과 함께 리소스에 대한 요청이 만들어 지고, 응답에서 리소스와 함께 이 헤더가 없다면 브라우저는 응답을 무시하고 웹 콘텐츠가 전달 되지 않습니다.
Access-Control-Allow-Credentials 헤더는 XMLHttpRequest.withCredentials (en-US) 속성이나 Fetch API 생성자의Request()의 credentials 옵션과 함께 작동합니다. 자격 증명이 있는 CORS 요청의 경우, 브라우저가 프런트엔드 JavaScript 코드에 대한 응답을 노출하기 위해서는 서버(Access-Control-Allow-Credentials 헤더 사용)와 클라이언트(XHR, Fetch 또는 Ajax 요청에 대한 자격 증명 모드를 설정하여)가 자격 증명 포함을 선택하고 있음을 표시해야 합니다.
app.use(cors({
origin: "https://localhost:4000",
methods: ['OPTIONS', 'POST', 'GET'],
credentials: true
}
));in axios what is withCredentials
// `withCredentials` indicates whether or not cross-site Access-Control requests
// should be made using credentials
withCredentials: false, // default
'withCredentials'은 Credential을 사용하여 사이트 간 액세스 제어 요청을 해야 하는지 여부를 나타냅니다.axios에 대해서 boiler-plate를 학습하며 익혔던 적이 있었는데, 그때는 cors에 따른 설정이 있는 줄 몰랐습니다. 과제를 진행할 때에도 cross origin이 아니라서 따로 에러가 발견이 안되었던 거 같습니다. 오늘 학습한 건 꼭 숙지해서 다음에는 꼭 제대로 구현해보도록 하겠습니다.
axios.post('https://localhost:4000/users/login', {headers: 'Content-Type: text/plain'},
{data : {
userId: this.state.username,
password: this.state.password
},
withCredentials: true
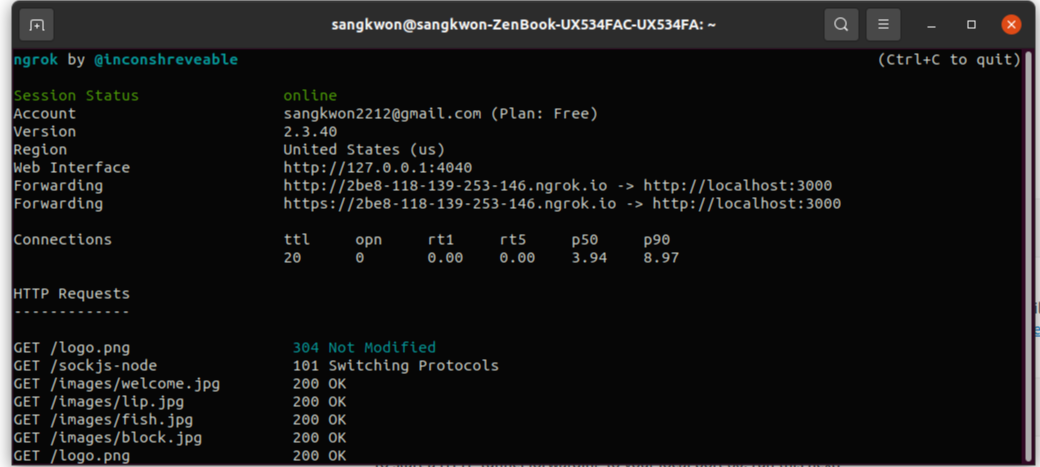
})what is Ngrok
Ngrok은 보안 터널을 통해 NAT 및 방화벽 뒤에 있는 로컬 서버를 퍼블릭 인터넷에 노출합니다.
ngrok이란 HTTP로 만들어진 서버를 HTTPS 프로토콜로 터널링 해주는 프로그램입니다.
$unzip /path/to/ngrok.zip$./ngrok authtoken 21FkdBZefsRJ62IJxYhTZFDHcCr_4MdooVBjVgwQybWU3RA71To start a HTTP tunnel forwarding to your local port 80, run this next:
$./ngrok http 3000
실행하게 되면 새로운 창이 뜨게 되는데, 이때 https://~~ 로 입장하게 되면 https로 제 로컬을 이용할 수 있습니다.
아직은 정확하게 사용 방법을 숙지한 것은 아니지만 차차 따로 학습해서 방법을 익히도록 하겠습니다.
세션기반 인증 (Session-based Authentication)

로그인
사용자가 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단합니다.
=> 서버가 인증에 성공했음을 알고 있다면, 인증을 필요로 하는 작업에서 다시 인증을 하지 않아도 됩니다. (인증에 따라 리소스에 접근할 수 있는 권한(Authorization)이 생긴다.)
이때 서버와 클라이언트에 각각 필요한 것들은 다음과 같습니다.
- 서버는 사용자가 인증에 성공했음을 알고 있어야 합니다.
- 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 합니다.
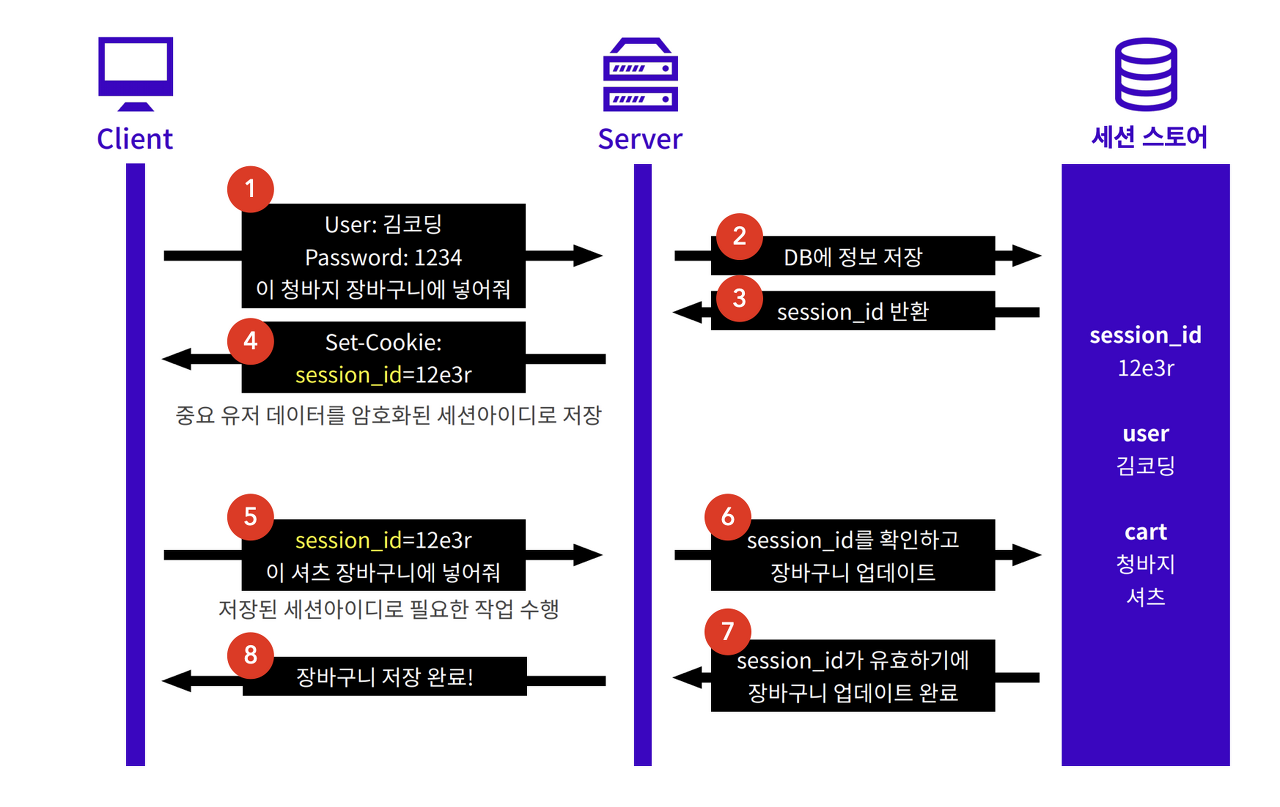
이처럼 사용자가 인증에 성공한 상태가 세션입니다.(세션 스토어를 통해서 저장이 된다.)
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(그림 3), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달(그림 4)합니다.
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용합니다. 쿠키에는 서버에서 발급한 세션 아이디를 저장합니다
로그아웃
- 서버의 세션 정보를 삭제해야 합니다.
- 클라이언트의 쿠키를 갱신해야 합니다.
서버가 set-cookie로 세션 아이디의 키값을 무효한 값으로 갱신해줍니다.
express-session
session(options) 출처
지정된 옵션을 사용하여 세션 미들웨어를 만듭니다.
세션 데이터는 쿠키 자체에 저장되지 않고 세션 ID만 저장됩니다. 세션 데이터는 서버 측에 저장됩니다.
버전 1.5.0부터는 쿠키 파서 미들웨어를 더 이상 사용할 필요가 없습니다. 이제 이 모듈은 필요 시 쿠키를 직접 읽고 씁니다. 쿠키 파서를 사용하면 이 모듈과 쿠키 파서 간의 암호가 동일하지 않은 경우 문제가 발생할 수 있습니다.
Installation
This is a Node.js module available through the npm registry. Installation is done using the npm install command:
$ npm install express-sessionAPI
var session = require('express-session')오늘 과제를 진행하면서 입력했던 session의 옵션 값들입니다. 아직은 정확하게 이해를 하진 못했지만, 추후에 학습하면서 이해가 되는 부분이 있으면 추가적으로 설명하도록 하겠습니다.
// TODO: express-session 라이브러리를 이용해 쿠키 설정을 해줄 수 있습니다.
app.use(
session({
secret: '@codestates',
// 필수 선택사항 세션 ID 쿠키 서명에 사용되는 암호입니다. 이것은 하나의 암호에 대한 문자열일 수도 있고 여러 암호의 배열일 수도 있습니다.
resave: false,
// 요청 중에 세션을 수정하지 않은 경우에도 세션을 다시 세션 저장소에 저장합니다.
saveUninitialized: true,
// 초기화되지 않은 세션을 저장소에 강제로 저장합니다. 세션은 새 세션이지만 수정되지 않은 경우 초기화되지 않습니다.
cookie: {
// 세션 ID 쿠키에 대한 설정 객체입니다. The default value is { path: '/', httpOnly: true, secure: false, maxAge: null }.
domain: 'localhost',
// 도메인 Set-Cookie 특성의 값을 지정합니다. 기본적으로 도메인이 설정되지 않으며 대부분의 클라이언트는 쿠키가 현재 도메인에만 적용되는 것으로 간주합니다.
path: '/',
// the Path Set-Cookie 값을 지정합니다. 기본적으로 도메인의 루트 경로인 '/'로 설정됩니다.
maxAge: 24 * 6 * 60 * 10000,
// Expires Set-Cookie 특성을 계산할 때 사용할 시간(밀리초)을 지정합니다.
sameSite: 'none',
// SameSite Set-Cookie 특성의 값이 될 boolean 또는 문자열을 지정합니다. true는 엄격한 동일한 사이트 적용을 위해 SameSite 특성을 Strict로 설정합니다.
httpOnly: true,
// HttpOnly Set-Cookie 특성의 boolean 값을 지정합니다. truthy인 경우 HttpOnly 특성이 설정되고 그렇지 않은 경우에는 설정되지 않습니다. default로 HttpOnly 특성이 설정됩니다.
secure: true,
// 보안 Set-Cookie 특성의 boolean 값을 지정합니다. Truthy의 경우 Secure 특성이 설정되고 그렇지 않은 경우에는 설정되지 않습니다. 기본적으로 보안 특성은 설정되지 않습니다.
},
})
);Cross-site request forgery 출처
Cross-site request forgery(사이트간 요청 위조, CSRF, XSRF)는 웹사이트 취약점 공격의 하나로, 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위(수정, 삭제, 등록 등)를 특정 웹사이트에 요청하게 하는 공격을 말합니다.
XSS(사이트 간 스크립팅)를 이용한 공격이 사용자가 특정 웹사이트를 신용하는 점을 노린 것이라면,
Cross-site request forgery는 특정 웹사이트가 사용자의 웹 브라우저를 신용하는 상태를 노린 것입니다.
다른 사이트(Cross-site)에서 유저가 보내는 요청을 조작하는 것으로, 다른 사이트이기 때문에 해커가 직접 데이터(response)에는 접근할 수 없습니다.
CSRF 공격의 조건으로는,
쿠키를 사용한 로그인, 즉, 유저가 로그인했을 때, 쿠키로 어떤 유저인지 알 수 있어야 합니다.
다음은 예측할 수 있는 요청 / Parameter를 가지고 있어야 합니다.
CSRF 공격을 방어할 수 있는 방법으로는,
CSRF 토큰을 사용하여 서버측에서 보호하기 위한 문자열을 유저의 브라우저와 웹 앱에만 제공할 수 있습니다.
다음은 Same-site cookie 를 이용해서, 같은 도메인에서만 세션/쿠키를 사용하게 할 수 있습니다.
=> 추후에 프로젝트나 과제를 통해서 더 학습하게 된다면 블로깅하도록 하겠습니다.
'~2022 작성 글 > TIL' 카테고리의 다른 글
| TIL 44 (OAuth)(2021.11.24) (0) | 2021.11.24 |
|---|---|
| TIL 43 (token-based authentication, jwt) (2021.11.23) (0) | 2021.11.23 |
| TIL 41 (sequelize association)(2021.11.21) (0) | 2021.11.21 |
| TIL 40 (NoSQL, MongoDB, Aggregation)(2021.11.19) (0) | 2021.11.19 |
| TIL 39 (sequelize, ORM) (2021.11.18) (0) | 2021.11.18 |



